When it comes to finding the best Showit website templates for coaches, there are numerous options available. Showit is a popular website builder that offers flexibility and customization.
Here are some top Showit website templates suitable for coaches:

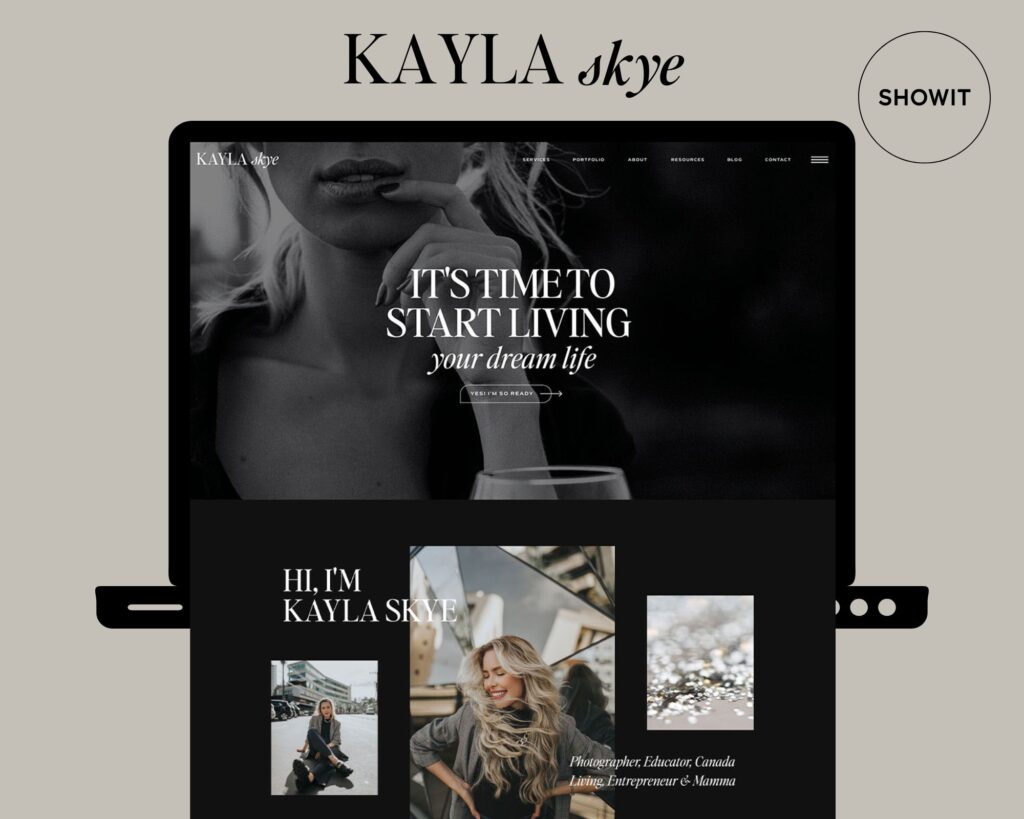
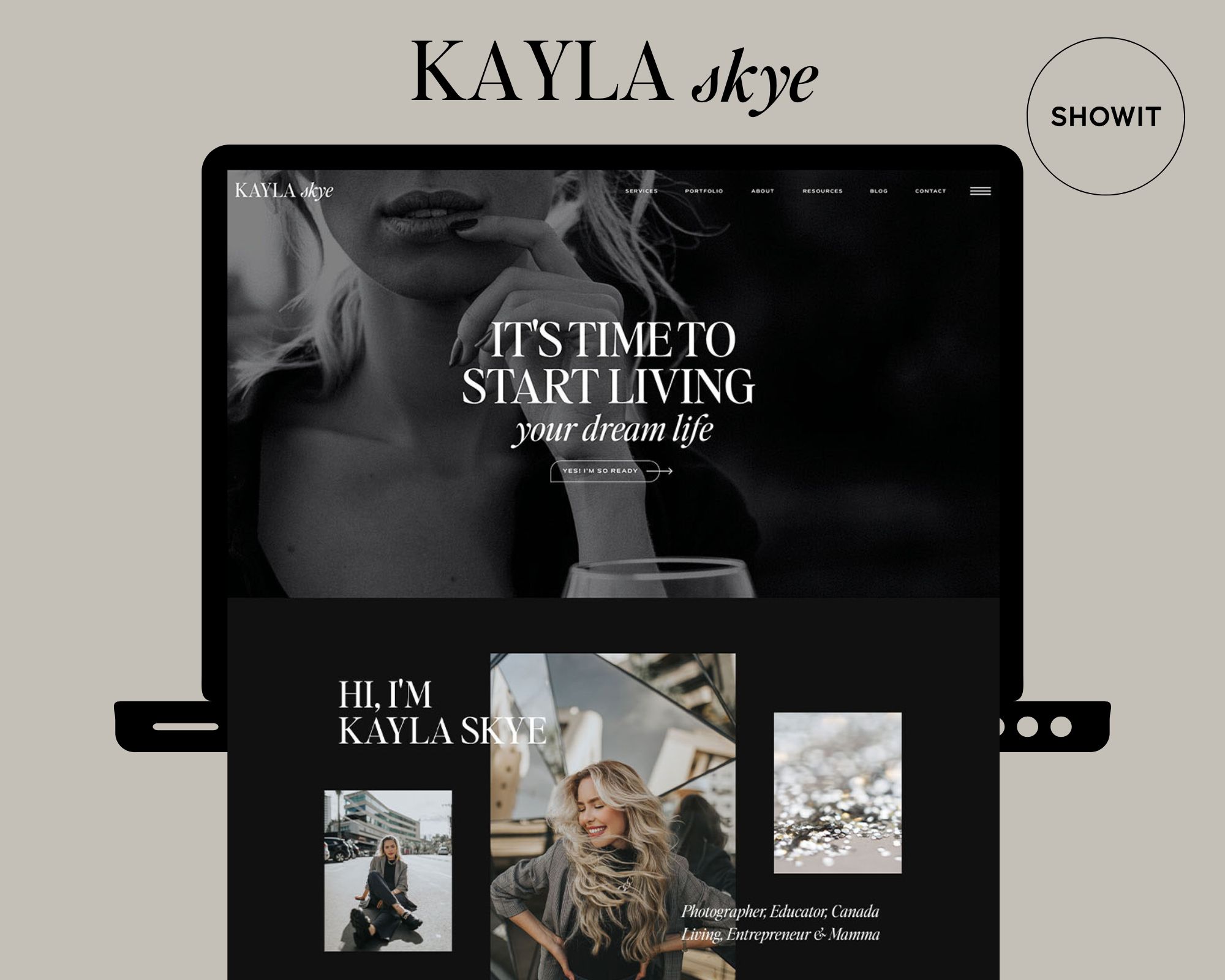
Kayla Skye: A visually stunning Showit template suitable for coaches or photographers who want a unique and artistic website. It offers beautiful imagery, customizable layouts, and sections to highlight coaching offerings, galleries, client success stories, and a blog.

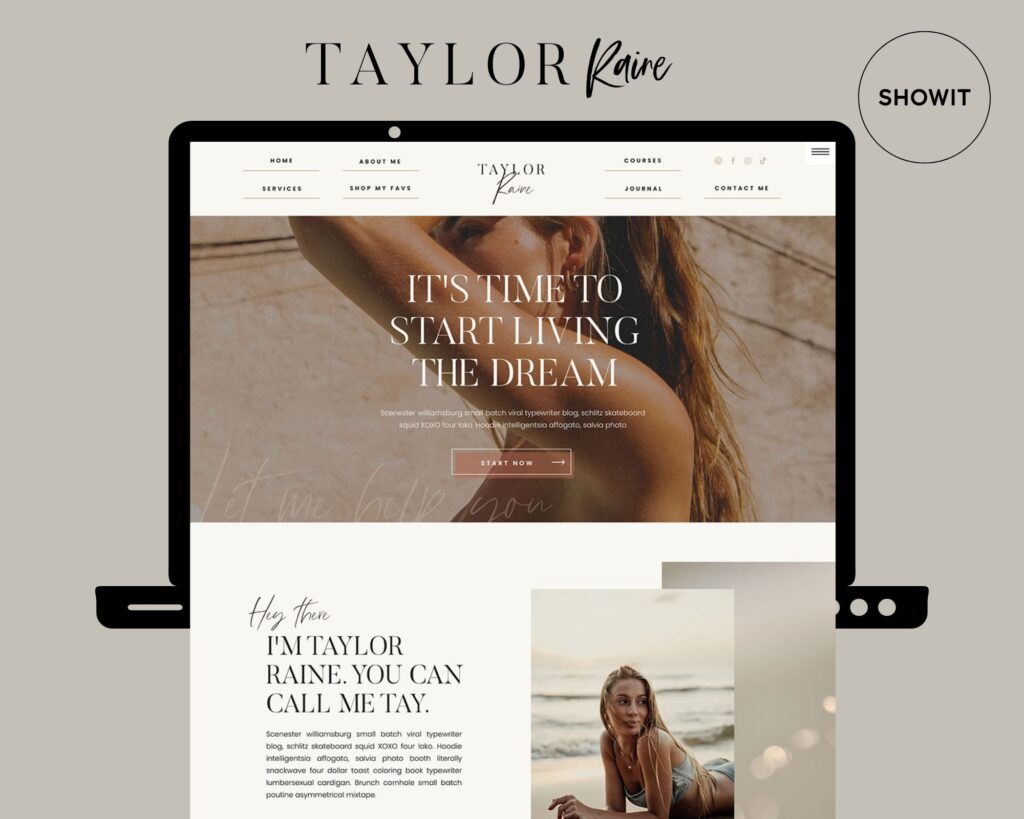
Taylor Raine: Taylor Raine is versatile Showit website template that can be tailored to various coaching niches. It has a beachy and boho vibes design, with sections for introducing the coach, services, testimonials, and a blog. It feels very personal and is great for manifestation, spiritual and wellness coaches.

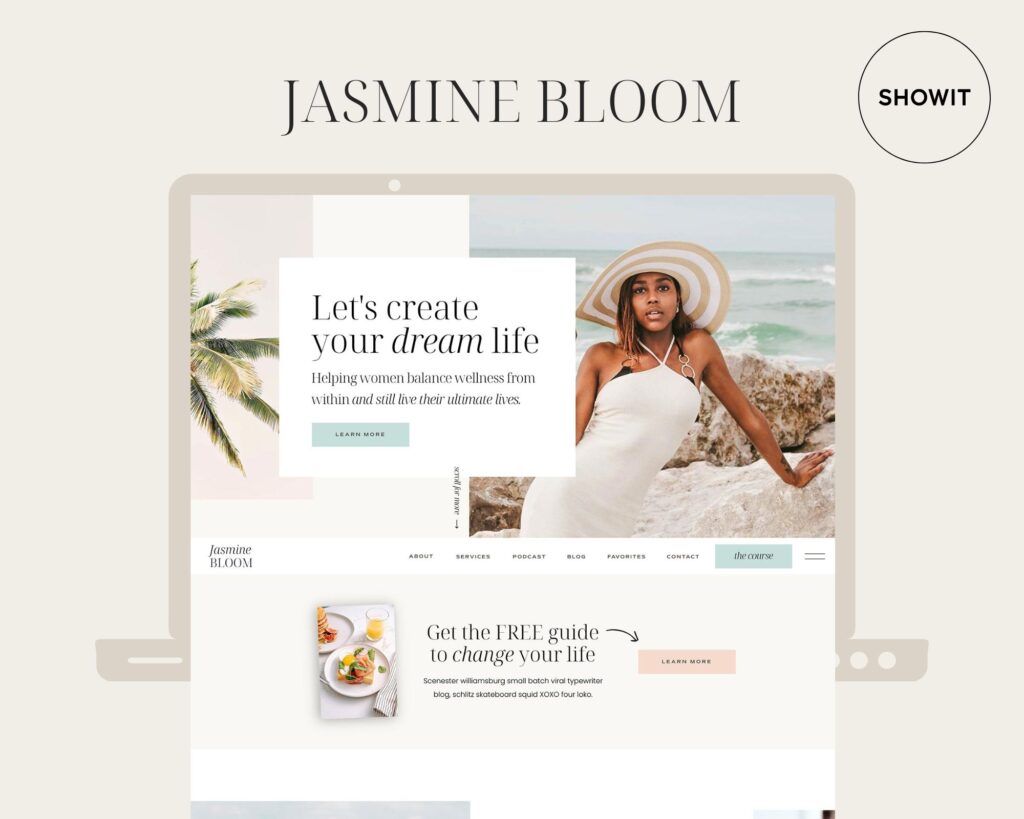
Jasmine BLOOM: Talk about built for conversion! The primary goal of a conversion-focused website is to guide visitors towards specific actions, such as signing up for a newsletter, scheduling a consultation, or making a purchase. Clear and prominent CTAs in this showit website template with compelling copy and design can grab attention and encourage visitors to take action. This showit website template is perfect for coaches in all niches.

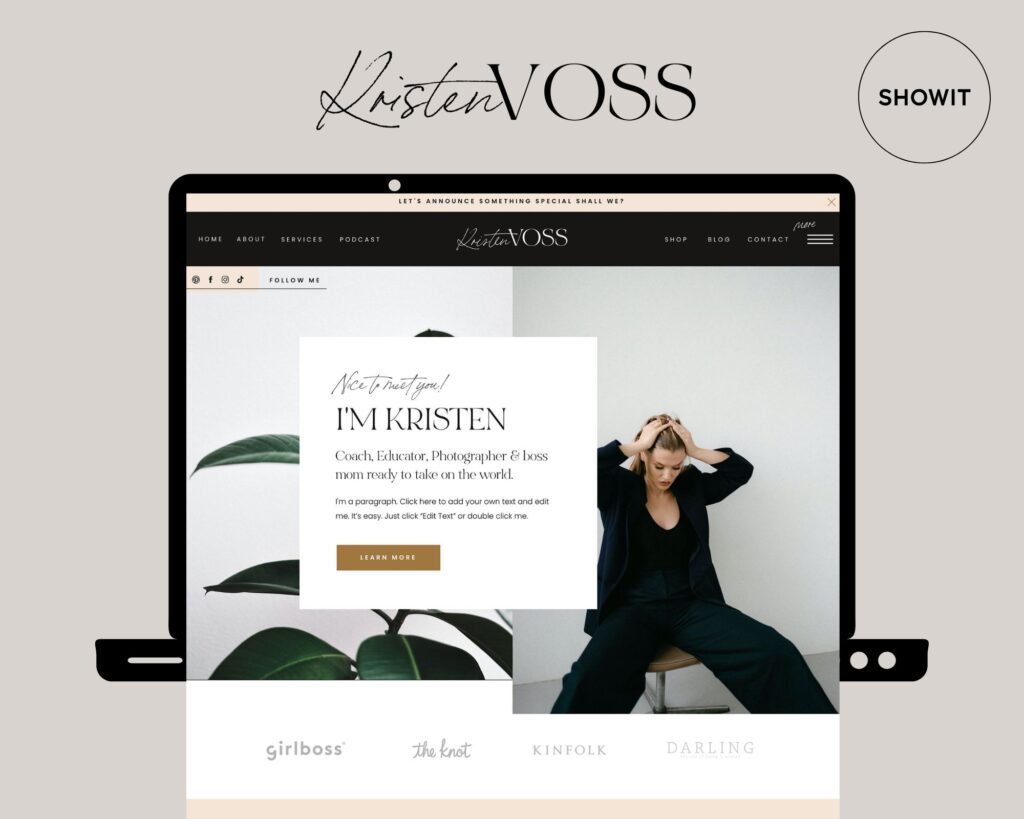
Kristen Voss: Sexy & professional makes this design stand out in the crowd. Perfect website for coaches, podcasts, bloggers, even photographers! This is a fully customizable SHOWIT template designed to get your website up and running quickly!

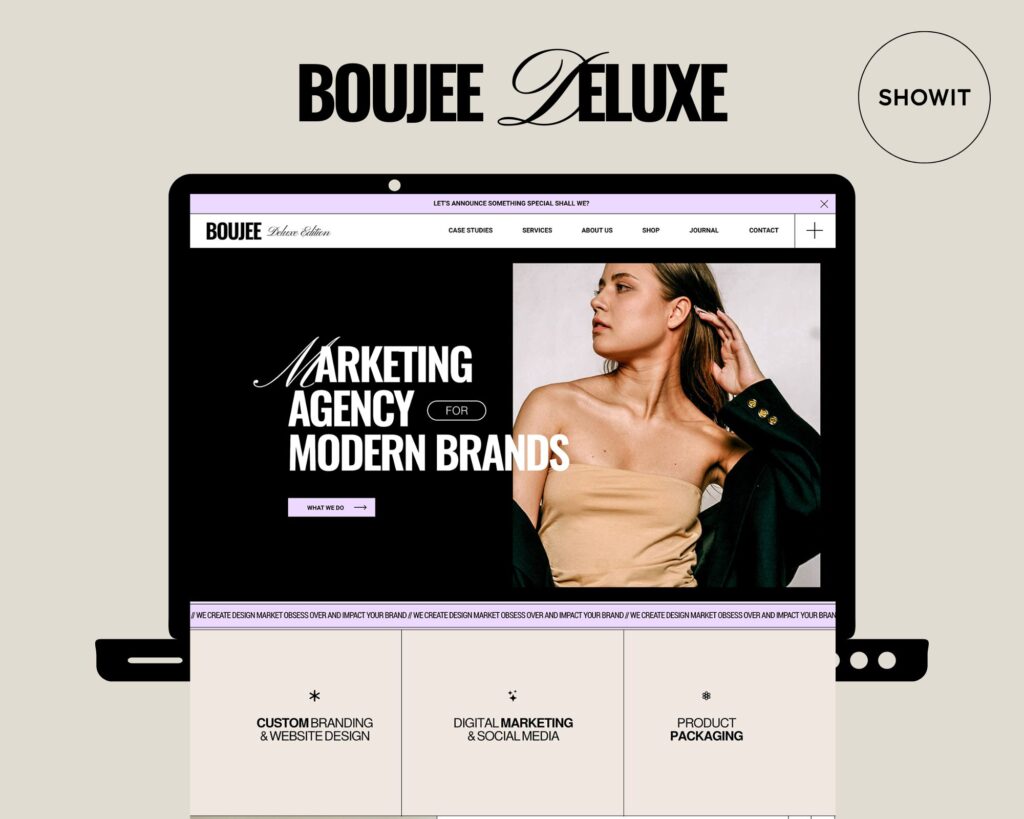
Boujee Deluxe: A bold and creative Showit template designed for coaches in marketing, lifestyle, or creative fields. It features bold & neutral colors, modern typography, and sections for introducing the coach, services, testimonials, and a blog.

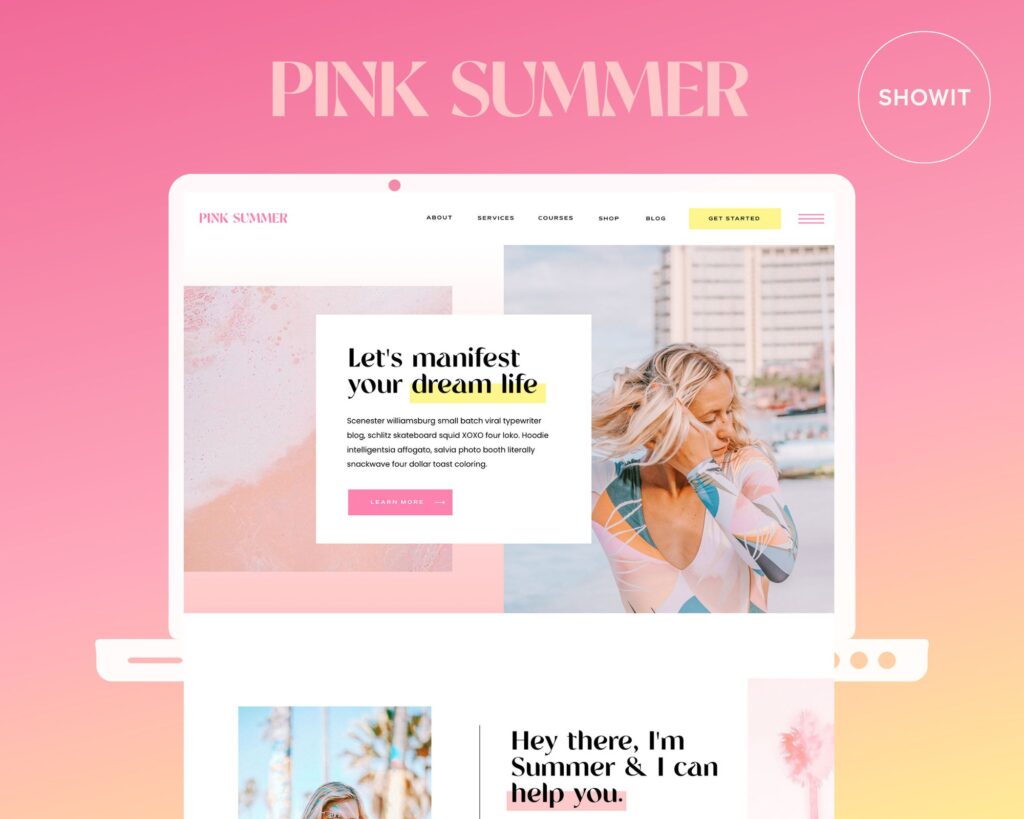
Pink Summer: Perfect website for coaches, bloggers, even photographers!
Why is a Showit website template great for coaches?
A Showit website template is great for coaches for several reasons:
User-Friendly Interface
Showit offers a user-friendly interface that allows coaches to easily customize their website without any coding knowledge. The drag-and-drop functionality makes it simple to edit and rearrange elements on the page, ensuring coaches can create a website that reflects their unique brand and style.
Customization Options
Showit provides extensive customization options, allowing coaches to personalize their website to suit their specific coaching niche and target audience. They can customize colors, fonts, layouts, images, and more, ensuring their website aligns with their branding and showcases their coaching services effectively.
Mobile Responsiveness
Showit websites are designed to be fully responsive, meaning they automatically adjust and look great on different devices, including desktops, tablets, and smartphones. This is crucial as many potential clients may browse coaching websites on their mobile devices, and a responsive design ensures a seamless and engaging user experience.
Integration with WordPress Blog
Showit seamlessly integrates with WordPress, which allows coaches to leverage the power and flexibility of WordPress for blogging purposes. This integration enables coaches to easily create and manage their blog content, ensuring they can share valuable insights and establish themselves as thought leaders in their coaching niche.
SEO-Friendly Features
Showit offers SEO-friendly features that help coaches optimize their website for search engines. This includes options to customize page titles, meta descriptions, URLs, and alt tags for images. Having a well-optimized website enhances the chances of attracting organic traffic and potential clients through search engine results.
Support and Resources
Showit provides excellent customer support and a range of helpful resources, including video tutorials and a community forum. Coaches can easily access assistance and guidance when needed, ensuring a smooth website-building experience.
Overall, a Showit website template empowers coaches to create a professional and visually appealing online presence that effectively showcases their coaching services and attracts potential clients.




Comments +