If you are in an artistic field such as photography, you need a website that showcases your creativity and works as its own form of self-expression. The Showit platform provides you with tools that will allow you to create a terrific online brand representation.
Showit provides drag and drop capabilities that make it simple to use and allow you to place elements where you want them. It helps you attract clients by providing capabilities to highlight your favorite images and galleries.

You can perfect your messaging by expressing what you want to say using your unique brand voice. You can make your wording come to life with the 952 Google fonts Showit has available…or you can customize a unique font.
Photographers who use Showit will have the opportunity to choose from a variety of templates to find the ones that are best suited to their business. This article will provide information on Showit and offer insight to the templates that are recommended for photography web sites.

How to Build a Web Site with Showit
Here are the steps you need to take when building a Showit website.
Set Your Goals
When creating a website, it’s important to consider your goals. As a photographer, you will want to motivate people to use your services. These may vary according to the type of photography you shoot. Once you determine your genre and target audience, you can begin working on a design that you feel will catch people’s attention.
Select a Template
Showit offers a wide variety of templates, some of which are free and some of which are premium. The nice thing about Showit templates is, you never have to worry about another business using the same template as yours. Each comes with customizable features that you can play around with to create a unique look for your web site.

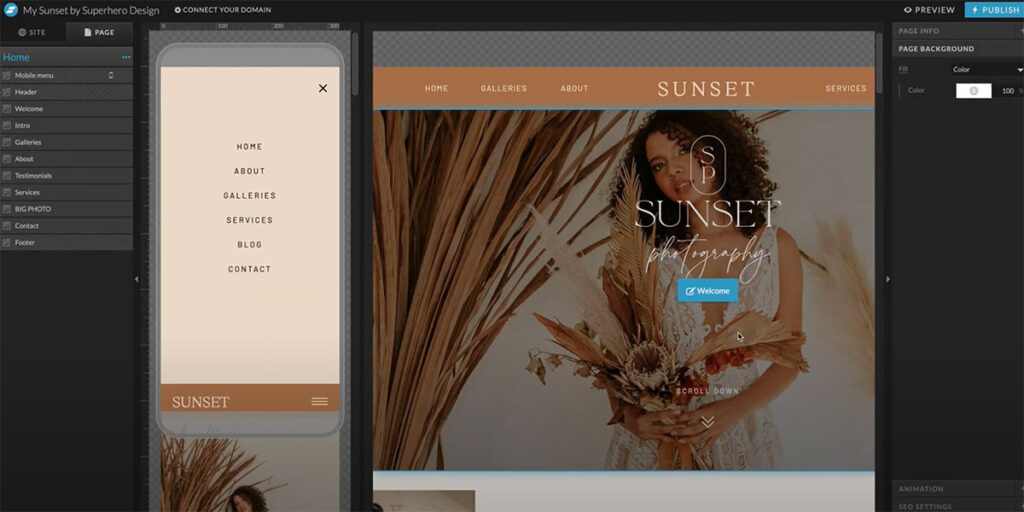
Begin Customizing
Showit’s drop and drag technology makes it easy to customize a template to your liking. You can add elements and move them around. You can also insert custom fonts and colors that you feel are best suited to your brand identity.
Connect with Your Domain
The domain name you choose for your website will make all the difference when it comes to getting customers in the door. It’s advisable to go with something simple. For instance, if you do pet photography, including the words ‘pet’ and ‘photography’ or photographer’ in your domain name will be the way to go. It will make your business easy to find and remember and there will be no guessing when it comes to your specialty.
Showit provides customer reps that can help you in setting up your domain name, or, if you prefer to do it yourself, they can send you simple step by step directions. They also have a strong support team that can help you along the way.

Share Your Website
Once your website is launched, you want everyone to know it’s out there. Fortunately, Showit offers features that make it easy to share on social media.
Update Your Website as Needed
As a photographer, you’ll want to go in and update your images on a regular basis. Showit’s drag and drop technology makes it easy to delete, add and replace images. You can even add a page by duplicating an existing page and customizing the new one.

Reasons to choose Showit
If you are looking to create a website for your photography business, Showit is a great option. Here is some information that will help you make an educated decision.
Technical Set Up
When looking at the technical set up of websites on Showit it is really easy to use. They provide migration tools to users coming from Squarespace and WordPress. They also offer tech support in an in-app chat.

Customer Support
In addition to accessing an in-app chat, customers can also get Showit tech support via email. The customer support team is experienced in dealing with issues creative often face during set up and updates. They have the insight needed to get the best results possible.
Showit also offers a Facebook support community. Users can reach out to get their questions answered by others in the group. They can also collaborate and become inspired by other members.
Drag and Drop Capabilities
Showit offers easy to use drag and drop capabilities. Showit’s customizable features will help you place elements where they need to be.

Templates
Showit offers a variety of templates for users to choose from. Showit’s templates are designed with creatives in mind. Therefore, you are likely to find one that is suited to your brand identity.
Blogging
Showit uses the WordPress platform for blogging. WordPress’s plug in directory makes it easy to add functionality to your website.

SEO
Showit integrates with WordPress which offers plug-ins like Yoast and SEO Press. They can be used to get your blogs and content to appear at the top of search engines.
eCommerce Integrations
Showit allows users to integrate eCommerce tools such as WooCommerce and Shopify Lite. Photographers will get full creative control while being able to sell goods and services from their website.
Showit’s approach has allowed them to focus on stellar website development. It also enables users to find the eCommerce platform that works best for them.

Clear Pricing
Showit does not offer a free plan, but they do have a free 14-day trial. Their paid plans are worth the money and come with a high level of service, regardless of how much you pay.
What Showit Template is Best for Photographers?
Showit has so many templates to choose from and the customizable features mean you can get the look you’re going for. The one you pick is a matter of personal taste, but here are a few that you may want to check out.
Pick out your favorite Showit template for photographers at the shop here
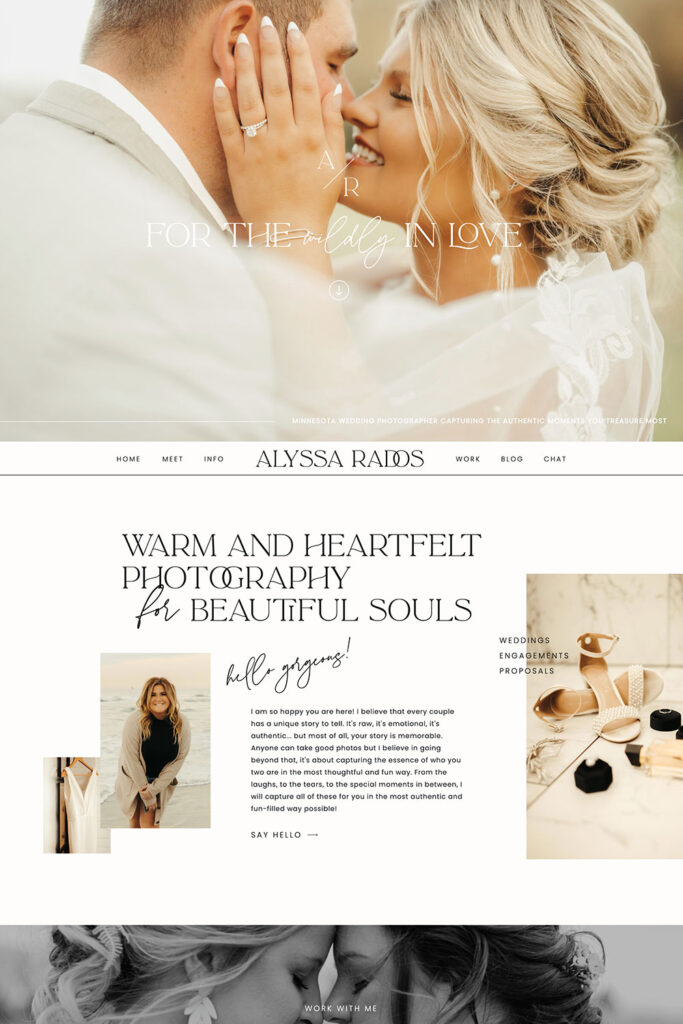
Case Study for Alyssa Rados

Alyssa Rados is a photographer who used Superhero Design to customize her Showit web site. She went with the Sedona Showit template which provided a simple, modern aesthetic that was perfect for her fun and funky brand.
She said that she enjoyed working with Melissa and Superhero in customizing her web site design. She got the information she needed when she needed it and was even aided in creating a web site section the original template didn’t have. She said the format was easy to work with and she is happy to have a web site that expresses her brand identity.
Showit Benefits
In summary, Showit provides the following benefits to users:
- Customizable templates that are suited to creatives
- Easy to use drag and drop capabilities
- WordPress integration that provides SEO and increased functionality
- Great customer support for assistance with set up and updates included in the basic package
- E-Commerce integration
- Clear pricing
If you are looking to create a web site for your photography business, Showit is the way to go. It is easy to work with and it will provide you with a great looking digital representation of your company. How will you be using it to get your brand out there?




Comments +