
Are you confused about the differences between WIX & Showit?
I highly recommend both for different reasons. It really depends on your needs & preferences and what your business goals are. Both website builders are drag & drop and are user friendly for non-designers. If you are looking to create a website for your photography business, Wix and Showit are both good options. If you are having trouble finding the one that’s right for you, here is some information that will help you make an educated decision.
Keep reading to find out all the details and comparisons between the two.
What is Wix?
Like Showit, Wix is a website making platform with drag and drop technology. It is similar to Showit in many ways, but Showit offers advantages that make it a smart choice. Read on for insight on how the two match up.
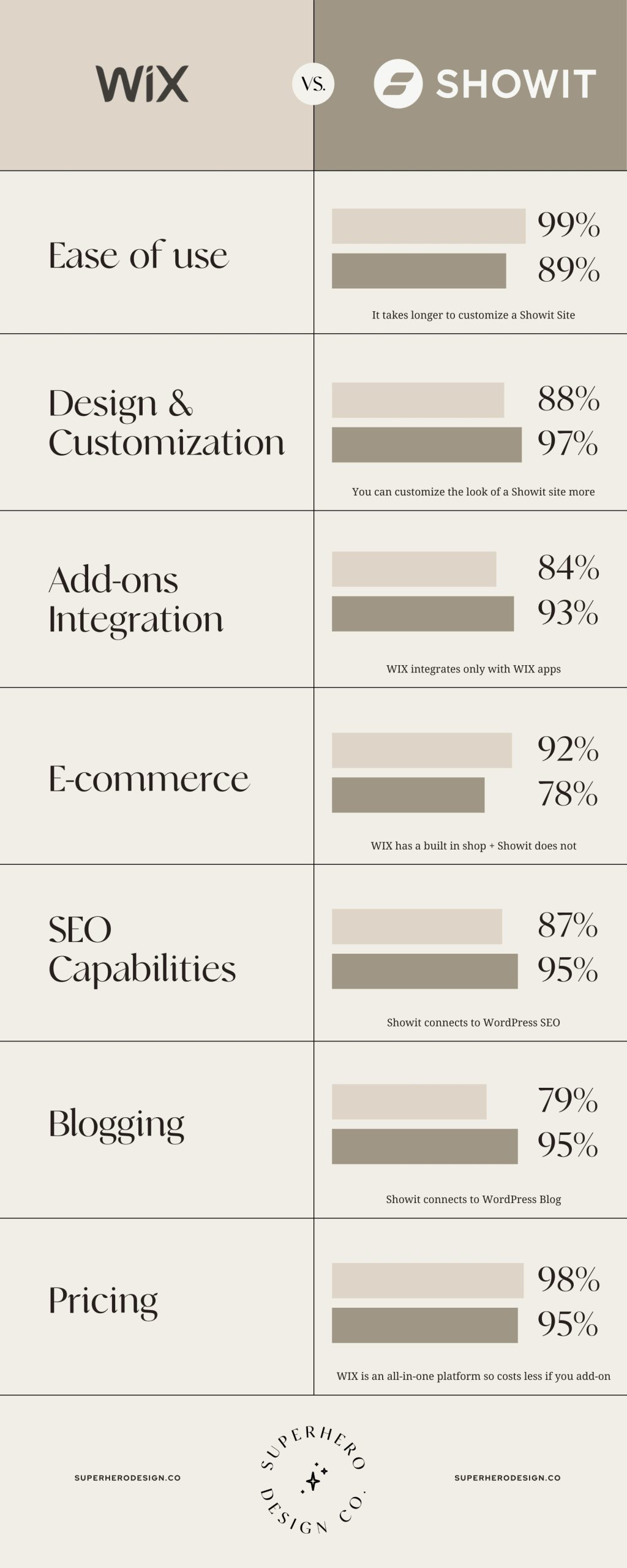
1. Ease of Use
I find Showit to be slightly more time consuming and has more of a learning curve than WIX. WIX you can just jump right in and it is more intuitive. That being said, Showit is way easier to use than other website builders like Squarespace or WordPress, just not quite as easy as WIX. So if you are very tight on time, just stop here and choose WIX. When comparing the technical set up of websites on each platform, Showit comes out on top. They provide migration tools to users coming from Squarespace and WordPress. They also offer tech support in an in-app chat.
2. Design & Customization
Showit is more customizable when it comes to how the website looks in all aspects, the blog & shop is where it mostly stands out. WIX is limited with what you can do with the design of the blog and the shop, where as Showit is not. Also WIX limits the width of certain graphics from going to the right of the page where Showit does not. That being said, you can make a WIX website look absolutely stunning.
3. Add-ons Integration
Showit wins because they integrate with all the WordPress plugins and as you probably know there are tons of WordPress plugins. WIX is an all-in-one platform so all the add-ons are WIX add-ons that you can use mostly without having to embed code, etc. So Showit has more, but it is more time consuming in Showit to add more. So it really is almost a tie, just what is more important to you.
4. E-commerce
Well WIX is the clear winner here because Showit doesn’t have e-commerce. WIX has a robus e-commerce shop that is already built into their system. With Showit you have to link outside to an external cart or embed Shopify lite which costs more $$.
5. SEO Capabilities
OK so there is nothing wrong with WIX SEO and they do a really good job. You just can’t complete with WordPress though and Showit integrates with WordPress so Showit wins.
6. Blogging
Same reason Showit wins again, you can customize & integrate lots of features into the blog because it is connected to WordPress. When you set up your showit site, just chat with the Showit team and tell them you want a blog. They set it up on their system for you totally free and integrate it for you. So it really is a breeze to set up. WIX blog is just OK, so if you are super into blogging I would choose Showit.
7. Pricing
These are really similar, the only reason WIX wins is because you will not have to use any add-on services ever like Shopify lite if you want to have an e-commerce site.
8. Customer Support
In addition to accessing an in-app chat, customers can also get Showit tech support via email. The customer support team is experienced in dealing with issues creative often face during set up and updates. They have the insight needed to get the best results possible.
Showit also offers a Facebook support community. Users can reach out to get their questions answered by others in the group. They can also collaborate and become inspired by other members.
Wix provides phone and email support, but its highest level of support comes at a premium. And because the Wix sites don’t cater to creatives only, they are not as specialized in meeting the needs of a photographer customer base.
Conclusion
Both platforms are totally awesome and easy to use. It really depends on your needs!




Comments +