Whether you’ve just started your business journey and are creating your first website, or you’ve been an entrepreneur for a while and are currently feeling like your branding needs a refresh, this guide is for ANYBODY wanting to create the website and branding of their dreams inspired by their favorite mood boards and design aesthetics with no experience necessary!
In this guide, I’ll be taking you through all the quick and easy steps to turning your Pinterest Board into a real, highly converting website. The good news is, you DON’T need to invest in a designer which can save you thousands of dollars and also means that the design is entirely your vision, without compromise.
This walkthrough is based around using one of my fully customizable website templates for Showit, which gives you the freedom of having a done-for-you website that you can use as a base for creating a website with the design you love. This doesn’t only save you hundreds of hours creating a website from scratch (trust me – It’s almost impossible for a beginner to create a whole website from zero… It took me years of learning to get where I am today!) but it also saves you the investment of working with a designer. It’s a no-brainer and the best investment you can make for your business.
A gorgeous, client-winning website is the most important tool you can have for connecting with your audience and converting sales, and you can’t afford to waste time not having one that’s the perfect voice for your brand. So with that, no more wasting time – Lets start building the website of your dreams!
Step 1: Choose a Website Template that is designed to meet your clients’ needs

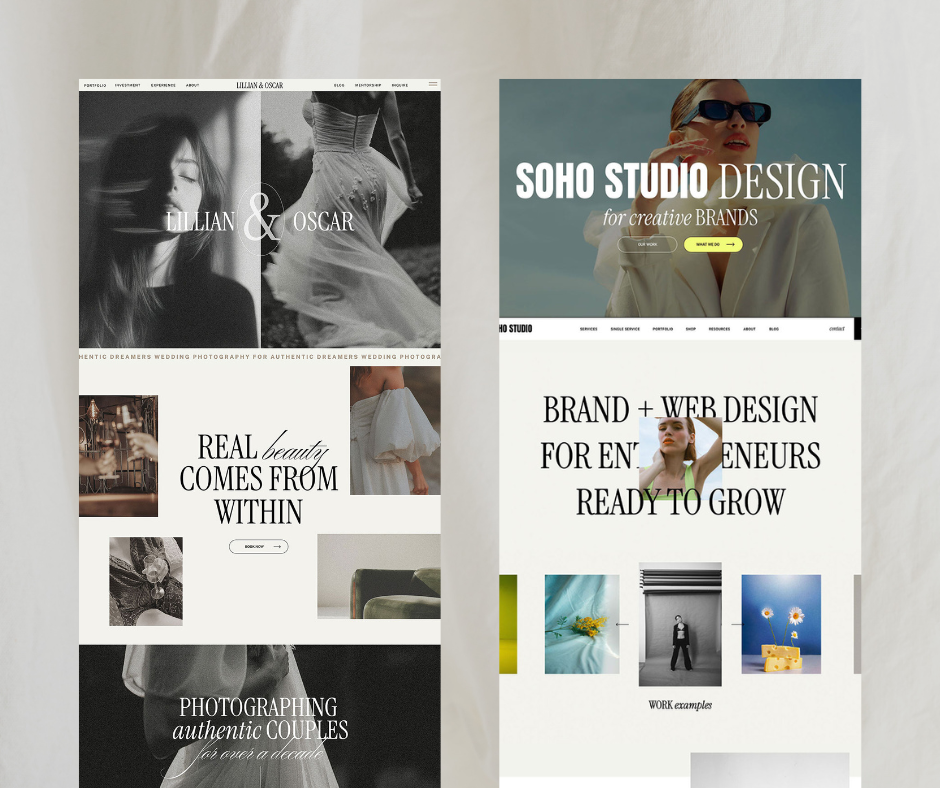
Every niche’s audiences have different needs, so it’s important that your website template is designed to hit all the points they’re searching for in their quest to hit ‘purchase’. Therefore, it’s important you choose a paid template that is designed for your entrepreneur role and the offer you’re selling. Free templates are too generic as they’re built to appeal to a general consumer, and the key to generating sales is directly speaking to your specific customer.
The Superhero Design Co Store has over 20 beginner-friendly templates for entrepreneurs, coaches, bloggers, photographers and more that have been created based on extensive research and testing to make sure they’re highly-converting and engaging for YOUR unique audience. Each template has 14 fully customizable pages including multiple home page variants, an about page, a contact page, a portfolio page, and opt-ins so EVERY need your audience has can be met. Unlike other template stores, the Superhero Design store has a quiz you can take, matching you with the perfect template for your design passions and your target audience.
Once you’ve chosen your perfect template and watched the FREE accompanying video tutorials (supplied with every Superhero Design Co template!) that ensure that even complete beginners can navigate the Showit editor effortlessly, it’s time to start customizing your website with the aesthetic you’ve always dreamed of.
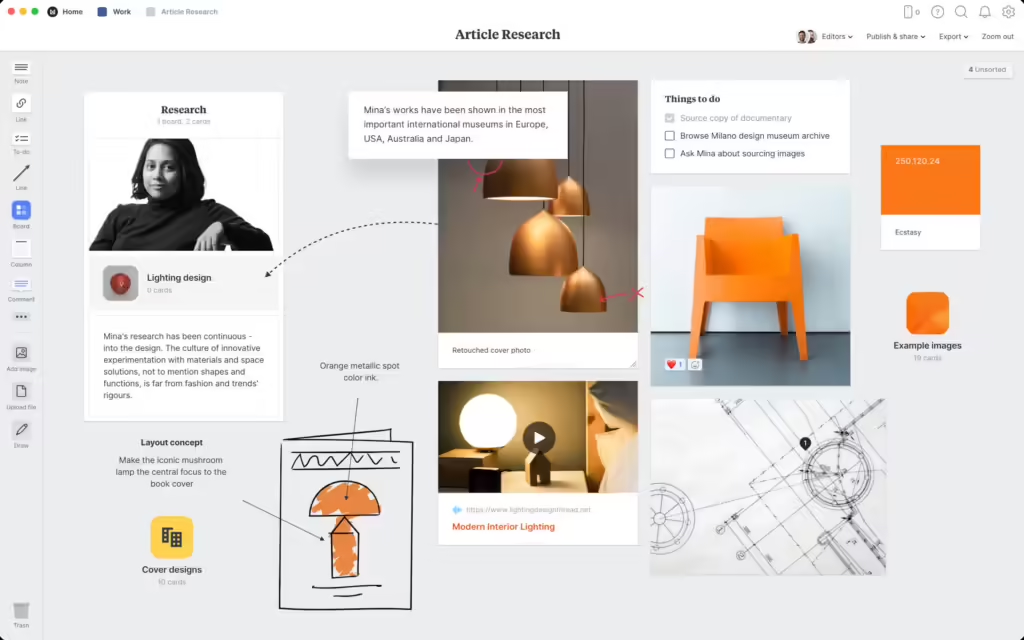
Step 2: Build your Visual Inspiration Moodboard with Milanote

Milanote is an easy-to-use project management tool that helps you organize your ideas and projects into visual boards. You can use Milanote to create a moodboard for your website that we’ll use in the next steps to bring the design elements including colors, textures, images & fonts into the branding of your website template.
You can save everything on Milanote – Any web pages (so you can keep track of your favorite websites to take inspiration from), images and notes can be saved all in one place. One of my favorite features of Milanote is that unlike Pinterest you can draw on the boards, and I love circling elements of designs so I remember why I saved them. I also love Milanote as a designer, as the boards are fully collaborative which means you can work together with your clients and share notes easily.
I highly recommend using Milanote over Pinterest, as while Pinterest is great for gathering inspiration it’s easy to get overwhelmed with ideas which causes design conflicts. When I used to use Pinterest I would easily get caught up in pinning too much (there’s definitely such a thing as too much inspiration!) which means you can lose sight of your vision and get confused about what it is you really want. I find it much easier to work on a separate platform for my Web designs, where I can keep my references concise and focused.
Take 10-20 references from Pinterest, stock image sites such as KaboomPics and Pexels, and direct website links and upload them to your Milanote board. I recommend using Stock Imagery for any visual references because in the final step you can import the exact images straight into your website! Make sure you annotate the images to keep your inspiration organized.
Step 3: Use ColorMind to build your Branding Color Palette from your moodboard reference images

ColorMind is an incredible AI color palette tool for web designers that helps you create highly-converting, bold and on-trend color palettes for your branding and website. What makes ColorMind the best tool for this is that its AI technology has been taught be analysing successful brands and what colors they use in their marketing, so it can help you build unique palettes that have proven success in driving results.
Screenshot the website pages you love, and the stock image photos that best suit the vibe of your dream website. Upload them into ColorMind and use the color picker to select the colors you want from these images, and it will use its AI technocology to generate a color palette for you with HEX codes (the hashtag codes!) that you can use in your Showit Website.
My favorite function of ColorMind is that it will build a live mock landing page out of the palette you create, which you can use to preview how the color scheme will look in your Superhero Design website template! Once you’ve found a palette that works, note down the HEX codes and change the colors in your template to these codes (If you’re unsure how to do this, use the included Superhero Design Video Tutorials for an easy, step by step walkthrough.)
Step 4: Find your favorite Fonts from your Moodboard with WhatFontIs

WhatFontIs is another incredible AI tool that you can use to find ANY font from an image. It’s AI learning technology has almost 1 million fonts in its database, and on the rare occasion it can’t find the exact font it’ll match you with both free and commercial suggestions that are similar to the font you were originally looking for.
Select the screenshots of branding and websites from your Milanote moodboard which feature the fonts you love the most, and import them into the WhatFontIs finder. It will give you a list of free and paid suggestions which you can note down and use in your SuperheroDesign Template. I suggest choosing 3 fonts – A bold headline font, a lighter heading font and an easily readable body text font.
Showit allows you to use Google Fonts and import any commercial fonts from your files, so any fonts you find from WhatFontIs will be able to be used in Showit. (Again – A full, quick and easy tutorial on how to import fonts can also be found in the playlist you receive when you purchase one of my templates!)
Step 5: Upload your Imagery from Free Stock Photo Sites to your Website

This step is incredibly easy, because if you sourced Stock Images for your moodboard you can just add these straight to your website! (No tutorial necessary – Just click the photographs in the Showit Editor and hit ‘Replace Image’ in the toolbar.)
I always advise using your own branding photographs and headshots as the focus images on your website because your audience want to connect with you on a personal level, however supplementary photographs can come from Stock Image sites.
Gone are the days of cheap and funny stock photos – Stock imagery sites such as KaboomPics and Pexels provide stunning, professional editorial-level imagery for free that command the attention of modern female entrepreneurs. You can easily find beautiful modern interiors, fashion portraits, contemporary textures and food and drink photos from these sources, and if you know how to use Photoshop you can find gorgeous lifestyle image mock-ups for your shop pages and blog posts on CreativeMarket. A blend of high-quality stock imagery, mock-ups and personal photos will create the most impactful visual presence for your website.
Step 6: Launch your Dream Website!
That’s all there is to building a dream website that’s the embodiment of your Pinterest Board, with all the fonts, colors and images you adore that can easily be used across ALL of your platforms and social media to build a magnetic, cohesive brand presence (I also sell Canva templates for each of my templates to keep your social media branding on-point, which can be found here!). Hit Publish and enjoy!
For more FREE website building resources, Click here to visit my Freebies page (including a FREE Showit website template to practice these steps on!) that you can start using right now to launch your dream website effortlessly without expensive designers and copywriters – I’ve got you!
And for more support in creating a breathtaking, highly-converting website Visit my best-selling website template shop here (they’re viral on Pinterest for a reason!) and Follow me on Instagram for more biz wisdom, moodboard inspiration and updates on my newest discounts and sales.




Comments +